Ultra offers four menu locations. Two conventional and two social icon menu locations.
The below documentation assumes a basic understanding of the WordPress menu system. If you’re unsure how to create a custom menu and save it to a theme menu location, please see our menu basics tutorial.
Conventional Menus
Top Bar Menu
Ultra’s top bar menu appears in the top bar, above the header, on the right side. It supports unlimited drop down menus. To assign a menu to this location, go to AppearanceMenusManage Locations.

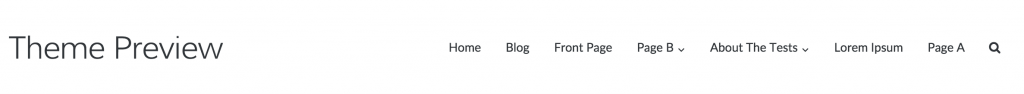
Main Menu
Positioned to the right of the logo is the main menu. It also supports unlimited drop down menus.

The main menu search can be de-activated from AppearanceTheme SettingsNavigationMenu Search.
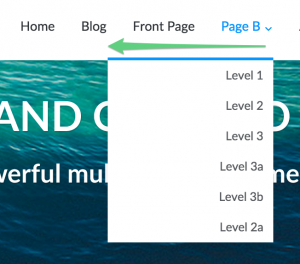
Changing Drop Down Menu Direction
By default drop-down menus appear to the right of their parent menu item. Right alignment can be problematic for menu items close to the end of the screen, causing items to disappear off the edge of the screen. Ultra doesn’t automatically adjust for this but does offer a manual solution. To change the direction of a drop-down menu, follow these steps:
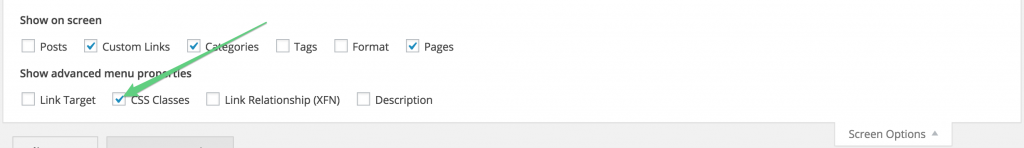
Go to AppearanceMenus and click Screen Options top right. Under “Show advanced menu properties” enable “CSS classes”.

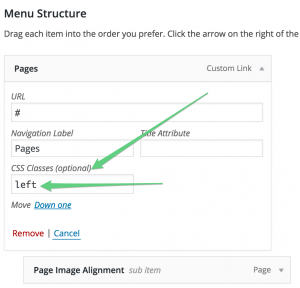
Locate a drop-down parent menu item and click the down arrow next to the menu item name.
Go to the CSS Classes (optional) field and enter the following:
left

Final result:

Both the Top Bar Menu and Main Menu will accept a class of left to change the drop-down menu direction.
The left class is only functional when applied to the top-level menu item.
Social Icon Menus
Ultra’s social icon menus make it easy to add your social network icons via Appearance > Menus. For a full run-through of how to do this and what networks are supported, please see our main social icon menu documentation page.
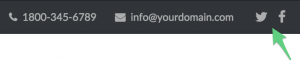
Top Bar Social Menu
The top bar social menu appears on the left of the top bar, to the right of the phone and email text.

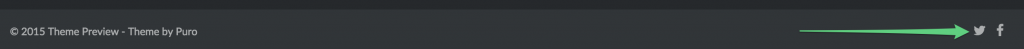
Bottom Bar Social Menu
The bottom bar social menu appears on the right of the bottom bar, below the footer widget area.

Increased Flexibility from Ultra x.0.1 Onwards
As of Ultra x.0.1 you can add social icons to any menu location. You can also add regular menu icons to the social menu locations. See our social icons documentation page for a full run through on adding social icons to any of your Ultra menu locations.