Puro themes make use of a social icon menu system managed from AppearanceMenus. Follow the steps below to make use of this social icon display system.
Theme Support
Puro theme: Social Icon Menu location.
Ultra theme: All menu locations support social icons. Top level menu items only.
Polestar: Footer Menu location.
The End Result
Each Puro theme will format its social icon menu a little differently. Below is a demo menu from our first theme, also called Puro.

Social Network Support List
The following networks are currently supported by this functionality:
- 500px
- AngelList
- Behance
- BitBucket
- CodePen
- Delicious
- deviantART
- Digg
- Dribbble
- Feed (RSS)
- Flickr
- Foursquare
- GitHub
- Skype
- Slack
- Snapchat
- SoundCloud
- StackExchange
- Stack Overflow
- StumbleUpon
- Trello
- Tumblr
- Twitch
- Vimeo
- Vine
- Vk
- WordPress.com
- Yelp
- YouTube
If you’d like to see what these icons look like beforehand, please check the Font Awesome icon library.
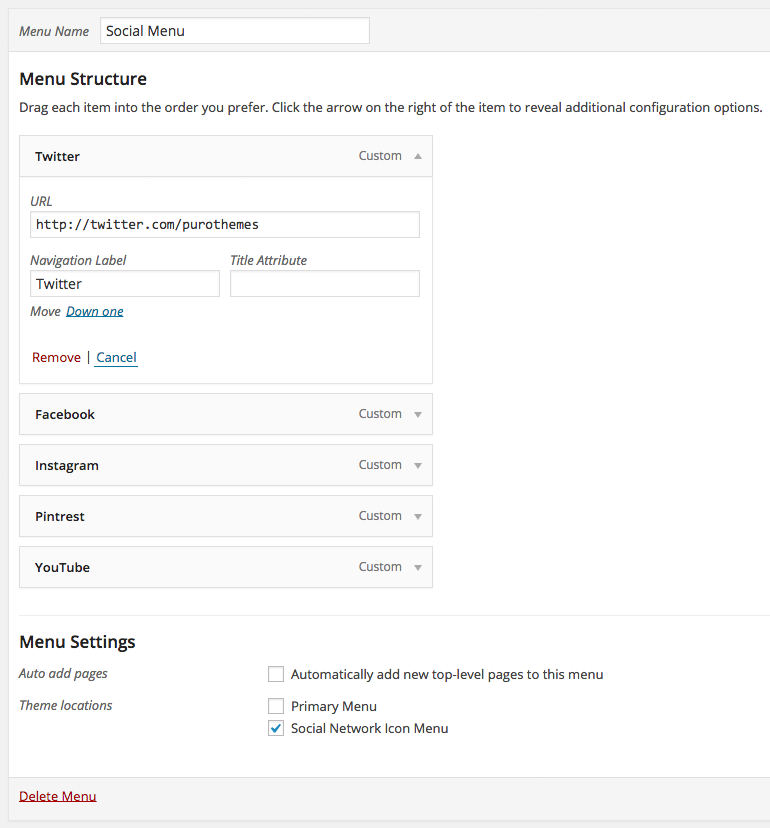
Adding Your Menu
Navigate to AppearanceMenus and click the create a new menu link. Choose a name for your menu and click the blue Save Menu button. Next, look at the left column and locate the Custom Links tab, open it and add your first network. For example, if we were adding a Twitter icon for Puro Themes we’d add the following to the URL field:
https://twitter.com/purothemes
The URL should be a link to your profile page on one of the support networks above. The Link Text can be anything you’d like, it won’t be displayed on the front end of your site.
RSS links should contain the word feed with a forward slash before and after the word feed. For example: https://purothemes.com/feed/
Once you’ve added your networks, scroll down to the bottom of the page and locate the Theme Locations sub-heading under the Menu Settings heading. Locate the social icon menu location/s applicable to your theme and select the one you want. Lastly, click the Save Menu button again. The final result might look something like the below image.