Menus can be managed from AppearanceMenus.

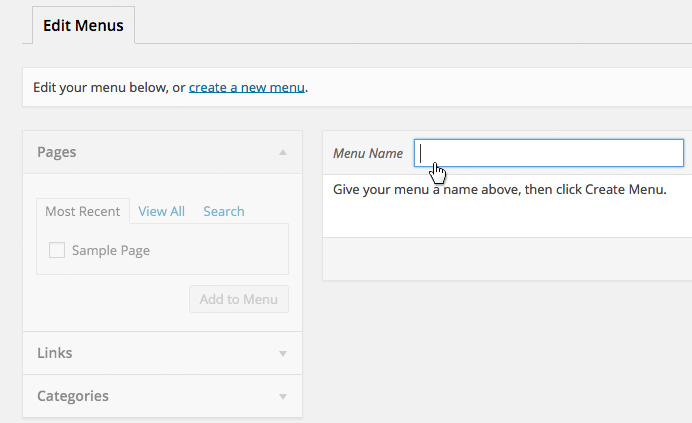
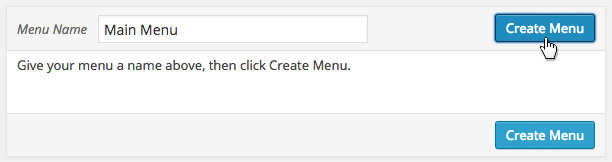
To create a custom menu click create a new menu. If it’s your first menu you can just start by entering the name of your menu in the Menu Name field.

Next click the Create Menu button on the right.

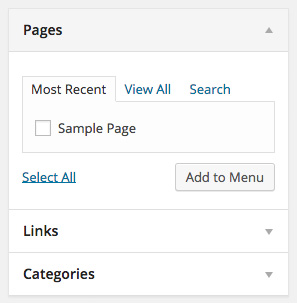
With your menu created you can now begin to add Pages, Links or Categories from the left column options.

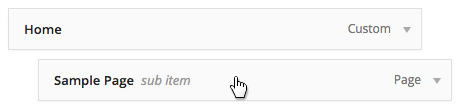
To create a drop-down menu, drag a menu item one level deeper below its parent.

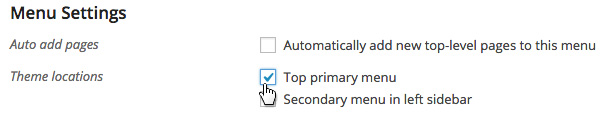
With your menu structure in place scroll down to Menu Settings and decide whether to select Automatically add new top-level pages to this menu, this setting will add new top-level pages to your menu as you create them under Pages. Next you’ll see Theme Locations. Here you can select where you’d like this menu to be displayed.

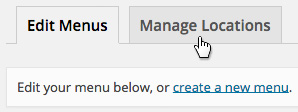
You can also do this from the Manage Locations tab at the top of the Menus page.

For more on menu management, please see: https://wordpress.org/support/article/appearance-menus-screen/