The content header is positioned below the main header and holds the page title and breadcrumb trail. If a page Meta Slider has been added, then the content header will be positioned below the slider.

Should you wish to customize this part of your site, the following settings are available.

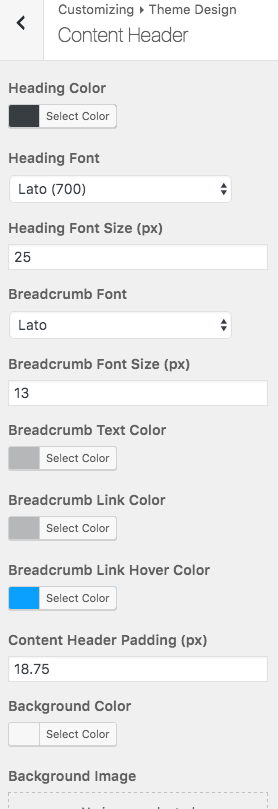
Heading Color
The page or post title color. Defaults to #313539.
Heading Font
The page or post title font. Defaults to Lato (700).
Heading Font Size (px)
The heading font size in pixels. Defaults to 25.
Breacrumb Font
The breadcrumb trail font. Defaults to Lato.
Breadcrumb Font Size (px)
The breadcrumb trail font size in pixels. Defaults to 13.
Breadcrumb Text Color
The color of the breadcrumb trail text. Specifically non-link text. Defaults to #acaeaf.
Breadcrumb Link Color
The color of links in the breadcrumb trail. Defaults to the same as Breadcrumb Text Color: #acaeaf.
Breadcrumb Link Hover Color
The link hover color in the breadcrumb trail. Defaults to #0896fe.
Content Header Padding (px)
The content header top and bottom padding.
Background Color
The background color of the content header bar. Defaults to #f6f6f7.
Background Image
Replace the background color with an image. No default is set.
Background Image Layout
If a background image is used, set the background image layout using this setting.