- This topic has 15 replies, 2 voices, and was last updated 8 years, 4 months ago by
Andrew Misplon.
Tagged: category meta content post
- AuthorPosts
- September 5, 2017 at 9:11 pm #7677
SydneyJBParticipantI am wondering if I turned something off because the post category is not showing next to the date and byline at top of post. Can someone tell me if theme-related issue? WP.org settting, Jetpack, SEO Yoast. I’ve hunted everywhere.
You can click on any post here on the blog page and see what I mean: The Virginia Historian. Says breadcrumb, title, then under title, there is date and byline, and then I want the category next to the byline.Thanks,
SydneySeptember 6, 2017 at 8:24 am #7678
Andrew MisplonKeymasterHi Sydney
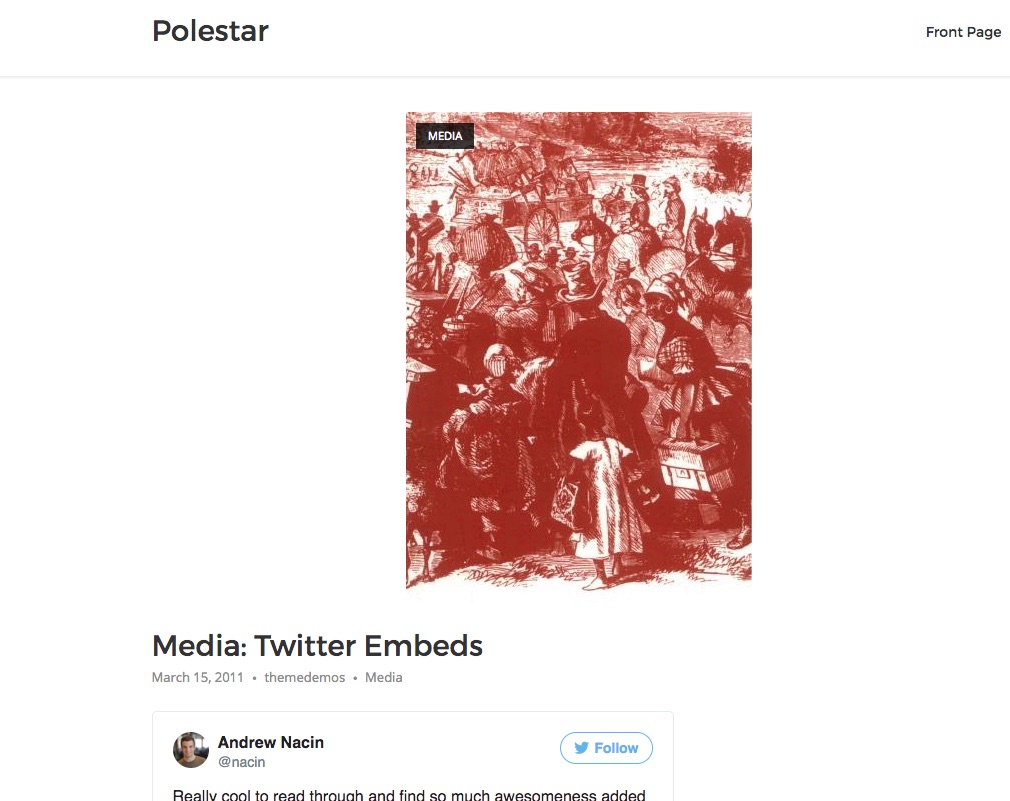
Thanks for reaching out 🙂 Polestar’s blog layout displays the categories on the featured image. You can see this in action here: https://demo.purothemes.com/polestar/blog/. To re-enable that setting to
Appearance > Customize > Theme Settings > Blog > Post Categories:Hope that helps.
September 6, 2017 at 2:40 pm #7679
SydneyJBParticipantAndrew,
I tried adding this <?php the_category(‘, ‘) ?> to the template for posts:
<div class=”entry-meta”>
<?php polestar_post_meta(); ?> <?php the_category(‘, ‘) ?>
</div><!– .entry-meta –>But of course, it is not styled correctly so the category shows but doesn’t look like the other meta data.
Is there a way to style it?Any help greatly appreciated as I’m a little out of my depth, not too far, but getting there.
Best,
SydneySeptember 6, 2017 at 2:44 pm #7681
Andrew MisplonKeymasterDefault category display
Sorry to hear you had issues with the default category display. At no time should they be displaying on the right. They should display as per the demo:

In the event you’d like to troubleshoot why that was happening, please, let me know.
Making customisations
Please, don’t edit theme files at a code level. All WordPress themes completely overwrite all of their files during updates. Changes can be made safely using a custom CSS plugin or the custom CSS field in the Customizer, a Code Snippets plugin or a child theme.
I’ll come back to you in a bit with a solution for your category display custom location request 🙂
September 6, 2017 at 4:11 pm #7682
Andrew MisplonKeymasterIt would be best to reverse any customisations you’ve made. If you aren’t quite sure then you can go to
Appearance > Themes, switch to any other theme, delete Polestar and then reinstall and reactivate Polestar, that’ll restore the theme files to their original state. If you’ve customised other files in other tasks then let me know as you need to move those to a safe place before restoring.Next, go to
Plugins > Add New, search for and install a plugin called Code Snippets.
Go to Snippets > Add New and create a new snippet. Name it as you’d like.
In the snippet body, insert:if ( ! function_exists( 'polestar_post_meta' ) ) : /** * Print HTML with meta information for the sticky status, current post-date/time, author, comment count and post categories. */ function polestar_post_meta() { if ( ( is_home() || is_archive() || is_search() ) && get_theme_mod( 'post_date', true ) ) { echo '<span class="entry-date"><a href="' . esc_url( get_permalink() ) . '" rel="bookmark"><time class="published" datetime="' . esc_attr( get_the_date( 'c' ) ) . '">' . esc_html( get_the_date( apply_filters( 'polestar_date_format', 'F d, Y' ) ) ) . '</time><time class="updated" datetime="' . esc_attr( get_the_modified_date( 'c' ) ) . '">' . esc_html( get_the_modified_date() ) . '</time></span></a>'; } if ( is_single() && get_theme_mod( 'post_date', true ) ) { echo '<span class="entry-date"><time class="published" datetime="' . esc_attr( get_the_date( 'c' ) ) . '">' . esc_html( get_the_date( apply_filters( 'polestar_date_format', 'F d, Y' ) ) ) . '</time><time class="updated" datetime="' . esc_attr( get_the_modified_date( 'c' ) ) . '">' . esc_html( get_the_modified_date() ) . '</time></span>'; } if ( get_theme_mod( 'post_author', true ) ) { echo '<span class="byline"><span class="author vcard"><a class="url fn n" href="' . esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ) . '" rel="author">' . esc_html( get_the_author() ) . '</a></span></span>'; } if ( comments_open() && get_theme_mod( 'post_comment_count', true ) ) { echo '<span class="comments-link">'; comments_popup_link( esc_html__( 'Leave a comment', 'polestar' ), esc_html__( 'One Comment', 'polestar' ), esc_html__( '% Comments', 'polestar' ) ); echo '</span>'; } if ( has_category() ) { echo '<span class="cat-links">' . get_the_category_list( esc_html__( ', ', 'polestar' ) ) . '</span>'; } } endif;Below the snippet body enable the setting that only runs the snippet on the site front end. Finally, click Save changes and activate. Note that you can save without activating (common mistake) so you need to save and activate.
September 6, 2017 at 5:48 pm #7683
SydneyJBParticipantAndrew,
Thank you for your help. I very much appreciate it. This works well.
Meanwhile, if you are interested, what I was seeing with your default category display was that the category word would move from where you have it in the demo to the center of the image, like a centered title.
I can re-enable it and take a screenshot if you are interested.
Again, thank you for the perfect customization code, and I fully understand about theme updates overwriting what I’ve done.
Best,
SydneySeptember 6, 2017 at 5:57 pm #7684
Andrew MisplonKeymasterSuper 🙂 Glad to hear that did the trick.
If you’d be prepared to reactivate categories and let me check the issue live for a minute, that would be most appreciated. What browser are you using?
September 6, 2017 at 6:13 pm #7685
Andrew MisplonKeymasterAlternatively, does the demo site do the same thing?
https://demo.purothemes.com/polestar/blog/
If so, which browser are you using? I’ll then try to recreate the issue on my side, assuming you can see it in the demo. Many thanks 🙂
September 6, 2017 at 6:49 pm #7686
SydneyJBParticipantHi, no, your demo site doesn’t do it.
Take a look here now https://thevirginiahistorian.com/blog/ and scroll down. See how the Category is sometimes left corner of image, sometimes dead center. Then if you go onto a post, here for example, https://thevirginiahistorian.com/civil-war-home-front-virginia/ it jumps from the left to center. I am in Firefox latest version.
Best,
SydneySeptember 6, 2017 at 7:34 pm #7688
Andrew MisplonKeymasterThanks for reporting. Here is how it would normally look.

With Jetpack Photon (Jetpack’s media CDN) enabled the theme looks to be unable to measure the size of the featured image which is does using JavaScript to properly position the hover plus icon. I’ll work on this and hopefully have a fix out in the next couple of days.
September 6, 2017 at 7:39 pm #7689
SydneyJBParticipantOk, Andrew. Not sure if we’ll use it as my client likes the category under the title, but good thing to get straightened out.
Thanks again,
SydneySeptember 6, 2017 at 7:49 pm #7690
Andrew MisplonKeymasterNo problem, fortunately the function is easy to remove. Thanks for the feedback on the main category display, will get that sorted.
September 6, 2017 at 9:29 pm #7691
Andrew MisplonKeymasterThe categories displaying now, is that from your original edit of the theme function? When I tested the snippet I sent it was styled, your categories at the moment, aren’t.
(It might be worth turning off the sticky header for this site. The size of the logo means that there isn’t much screen real estate left on a laptop screen when the header is sticky.)
September 7, 2017 at 1:25 pm #7701
Andrew MisplonKeymasterHi. Thanks again for your feedback. I can’t currently recreate the issue locally even with Jetpack Photon on. If this is something you’d like for me to solve in your site, please, let me know and I’ll send further instructions 🙂
 September 7, 2017 at 1:58 pm #7702
September 7, 2017 at 1:58 pm #7702
SydneyJBParticipantOk. Perhaps it was not Jetpack but some other issue? Anyway, sorry for the bother. Yes, I’ll let you know in the future if we decide to put the categories back over the featured image.
Thanks,
Sydney - AuthorPosts
You must be logged in to reply to this topic.