- This topic has 6 replies, 2 voices, and was last updated 7 years, 10 months ago by
Andrew Misplon.
- AuthorPosts
- September 10, 2017 at 3:47 pm #7728
masshysteriParticipantAm having issues with a site I’m finalizing that runs Ultra and SiteOrigin. On Chrome the start page displays correctly with four logos listed as features and two separate rows below. But when viewed in Safari the logos and text bleed into the Call-To-Action rows underneath. What can cause this?
Here’s the site: Davma
September 11, 2017 at 7:56 am #7734
Andrew MisplonKeymasterHi
Chrome can be a lot more forgiving in certain situations. Head over to your Custom CSS and remove the fixed height that’s been given to the Features widgets. That should fix the problem 🙂
September 11, 2017 at 8:21 pm #7740
masshysteriParticipantThanks for the reply.
I tried removing the fixed height. Didn’t solve the problem in Safari and now my front page in Chrome once again huge unappealing white spaces around the logos. I’m gonna keep the Fixed height off for the moment but unfortunately removing it did not solve my issue. Any other suggestions?
September 11, 2017 at 8:28 pm #7741
Andrew MisplonKeymasterCheck the Container and Icon Size settings in the Features widget.
Edit: You can adjust the Container or the Icon size to match your custom icon, I forget exactly which one, I’d need to test locally if you’re unable to find out which one is the setting to use. This will match the icon size to your custom icon.
September 11, 2017 at 8:31 pm #7743
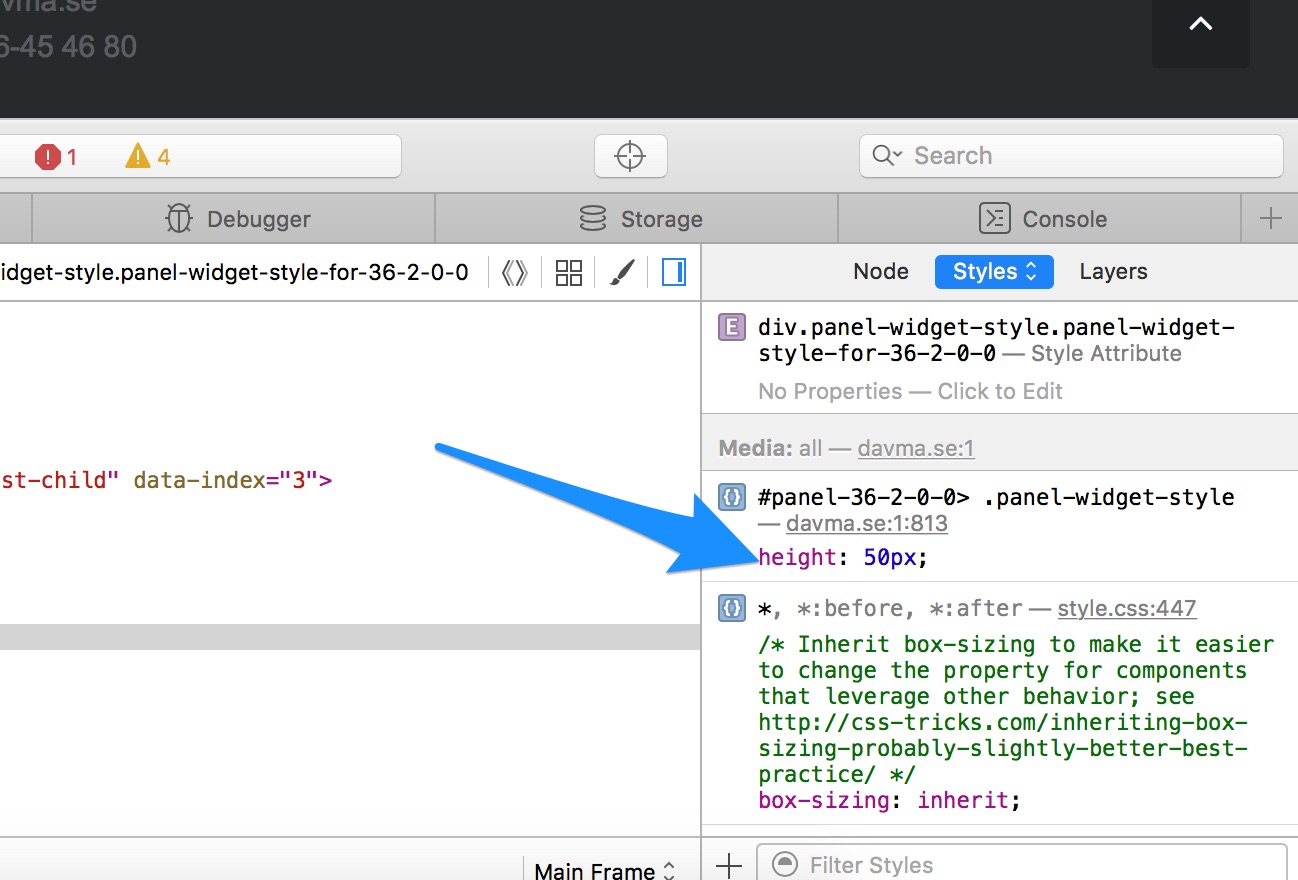
Andrew MisplonKeymasterWithin one of the widgets, there is a CSS style set to
50px. This is the issue in Safari, please, try locating and removing this.50pxheight has been applied to a widget that applies to both the image and the text, it isn’t enough. September 11, 2017 at 8:56 pm #7745
September 11, 2017 at 8:56 pm #7745
masshysteriParticipantThank you! After a bit of searching I found the culprit, everything is now working as intended.
September 11, 2017 at 10:00 pm #7749
Andrew MisplonKeymasterSuper 🙂 Glad to hear you’ve found the problem. All the best with your site.
- AuthorPosts
You must be logged in to reply to this topic.