- This topic has 6 replies, 2 voices, and was last updated 8 years ago by
Andrew Misplon.
- AuthorPosts
- June 21, 2017 at 8:57 pm #7106
FANGParticipantAccurate to say, there are always 25px margins, the computer is also seen,Because I used the -25 margins,So the computer can not see,
June 21, 2017 at 8:59 pm #7107
Andrew MisplonKeymasterThanks for opening. Will resolve ASAP tomorrow morning. Chat further then 🙂
June 21, 2017 at 9:02 pm #7108
FANGParticipantCan I delete it
(.fl-builder .site-content .container {
max-width: none;
padding: 0;
})
temporarily?To temporarily look normal.
June 21, 2017 at 9:08 pm #7109
Andrew MisplonKeymasterDefinitely. Little CSS customisations like this can be added or removed as you require.
June 23, 2017 at 6:41 am #7112
Andrew MisplonKeymasterHi. Thanks for the wait.
Let’s try this:
1. Add the following to Additional CSS:
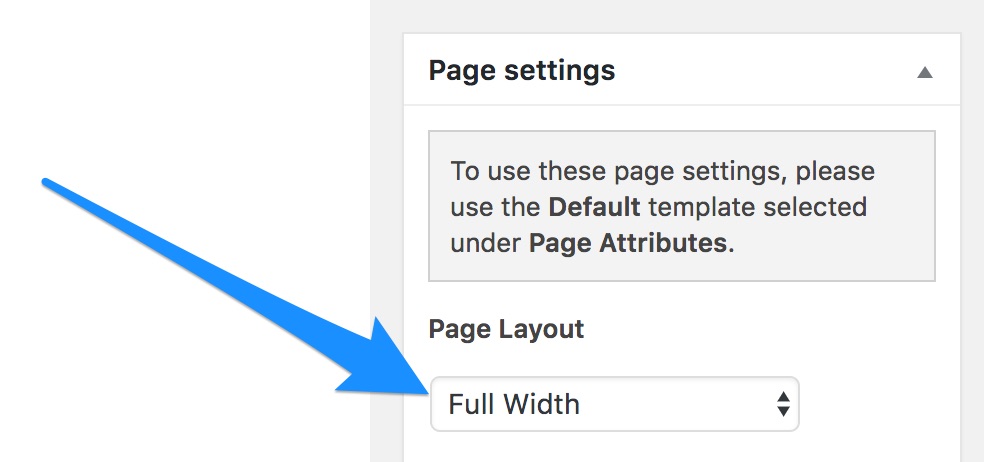
.fl-builder.page-layout-full-width .site-content .container { max-width: none; padding: 0; }2. Go to the page in question and locate the Page Settings meta box in the right column. Set the Page Layout to Full Width.
Basically, we’re using the same CSS rule as before but this time we’re linking it only to the Page Settings > Page Layout > Full Width setting so that it doesn’t impact any other pages.
 June 23, 2017 at 11:11 am #7113
June 23, 2017 at 11:11 am #7113
FANGParticipantPerfect!! thanks!!
June 24, 2017 at 9:48 am #7116
Andrew MisplonKeymasterFor sure 🙂
- AuthorPosts
You must be logged in to reply to this topic.