- This topic has 10 replies, 3 voices, and was last updated 9 years, 7 months ago by
Andrew Misplon.
Tagged: missing icons
- AuthorPosts
- May 25, 2016 at 11:55 pm #3531
abby_rParticipantHello,
I installed the Ultra theme and it looks really good, but the icons are showing up as broken links. It looks like there should be a small downward pointing arrow (caret) for pages that have sub-pages and a small magnifying glass for search that both show up as missing. Also, on the demo slider the left and right arrows show as missing icons. Please advise on how to locate these images (I am guessing .pngs?)Thanks,
AbbyMay 26, 2016 at 10:34 am #3533
Andrew MisplonKeymasterHi Abby
Thanks for reaching out.
Try heading over to
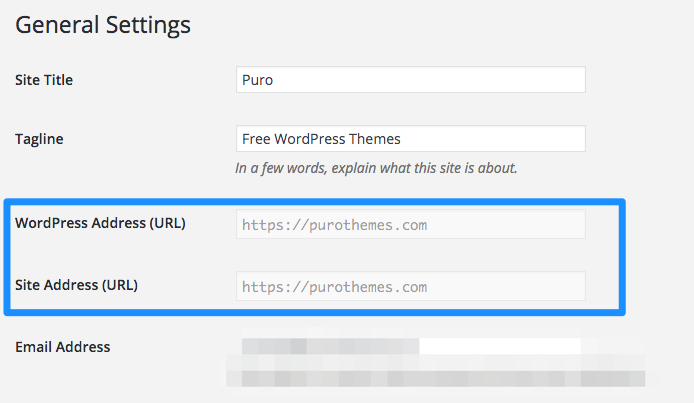
Settings > General, is your WordPress and Site URL the same? If they aren’t the same and assuming the difference is very small, perhapswwwin the one and nowwwin the other, make them the same and the issue should resolve. You can’t make this change though if you’re hosting WordPress in another directory to the site URL.If that doesn’t help, please, send a link to your site and we’ll take a look at the problem.
May 27, 2016 at 5:50 pm #3562
abby_rParticipantHi Andrew,
My wordpress and site URLs are the same. It is http://www.fredericprinting.com.Thanks,
AbbyMay 27, 2016 at 5:55 pm #3564
Andrew MisplonKeymasterHi Abby
Thanks for checking. I’m not sure they are; if I check your source code, assets are being loaded from this domain: http://ciptest.fredericprinting.com.s40030.gridserver.com. Hosts block assets when loaded from another domain with the following error:
Font from origin 'http://ciptest.fredericprinting.com.s40030.gridserver.com' has been blocked from loading by Cross-Origin Resource Sharing policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://www.fredericprinting.com' is therefore not allowed access.If I swap http://ciptest.fredericprinting.com.s40030.gridserver.com with with http://www.fredericprinting.com/ then Font Awesome does load which is the library that the icons are part of.
To confirm, these are the settings that must both list: http://www.fredericprinting.com:

Mine are greyed out because I’ve set them manually in the WordPress
wp-config.phpfile but yours should be editable. Can you confirm?May 27, 2016 at 5:57 pm #3565
Andrew MisplonKeymasterSorry, I see originally I was focussed on
wwwvs nowww. Try setting both URL’s to the main domain and all should be sorted.June 8, 2016 at 7:02 pm #3723
maultascheParticipanthi,
I do have the same problem here.
in Chrome and Firefox everything is okay.
But in Internet explorer:
Font Awesome icons wherever on my homepage are working (https://welovehr.de) but in the footer they are not (as in before the header, I hid the headerbar yesterday because of that). But in the footer you can see that it does not work.can you help? 🙂
maultasche
June 8, 2016 at 7:10 pm #3724
Andrew MisplonKeymasterHi maultasche
Sorry to hear about the hassle. I can see the issue. BrowserStack the service I use for this is quite slow for me tonight. I’ll take a look ASAP tomorrow on a Windows machine and try work out what the problem is. It looks like the
:beforebefore pseudo element isn’t outputting in IE. I’m just not quite sure why. I’ll come back to ASAP.June 8, 2016 at 7:11 pm #3725
maultascheParticipantthx a lot for this quick response 🙂 have a nice evening
June 8, 2016 at 7:14 pm #3726
Andrew MisplonKeymasterApologies, I know where the issue lies. It will be resolved in the next update. Please, insert the following into your child theme style.css file or in a Custom CSS plugin like Simple Custom CSS:
Thanks 🙂
June 8, 2016 at 8:53 pm #3727
maultascheParticipantit works! many thanks! 🙂
June 9, 2016 at 5:07 pm #3732
Andrew MisplonKeymasterAwesome, glad we could help. Thanks for your support.
- AuthorPosts
You must be logged in to reply to this topic.