- This topic has 3 replies, 2 voices, and was last updated 10 years, 6 months ago by
Andrew Misplon.
Tagged: fixed background images
-
AuthorPosts
-
May 29, 2015 at 7:15 pm #1658
pcfritzParticipantHow can I set an image as a fixed background? I want to scroll texts, but not the images. What can I do?
May 31, 2015 at 3:29 pm #1673
Andrew MisplonKeymasterHi pcfritz
Thanks for giving Ultra a try.
Page Builder by SiteOrigin doesn’t yet have a built in option for parallax backgrounds. I just tried a plugin and I think it’ll work nicely.
1. Plugins > Add New. Search for Parallax Scroll. The plugin you’re looking to install is: https://wordpress.org/plugins/adamrob-parallax-scroll/.
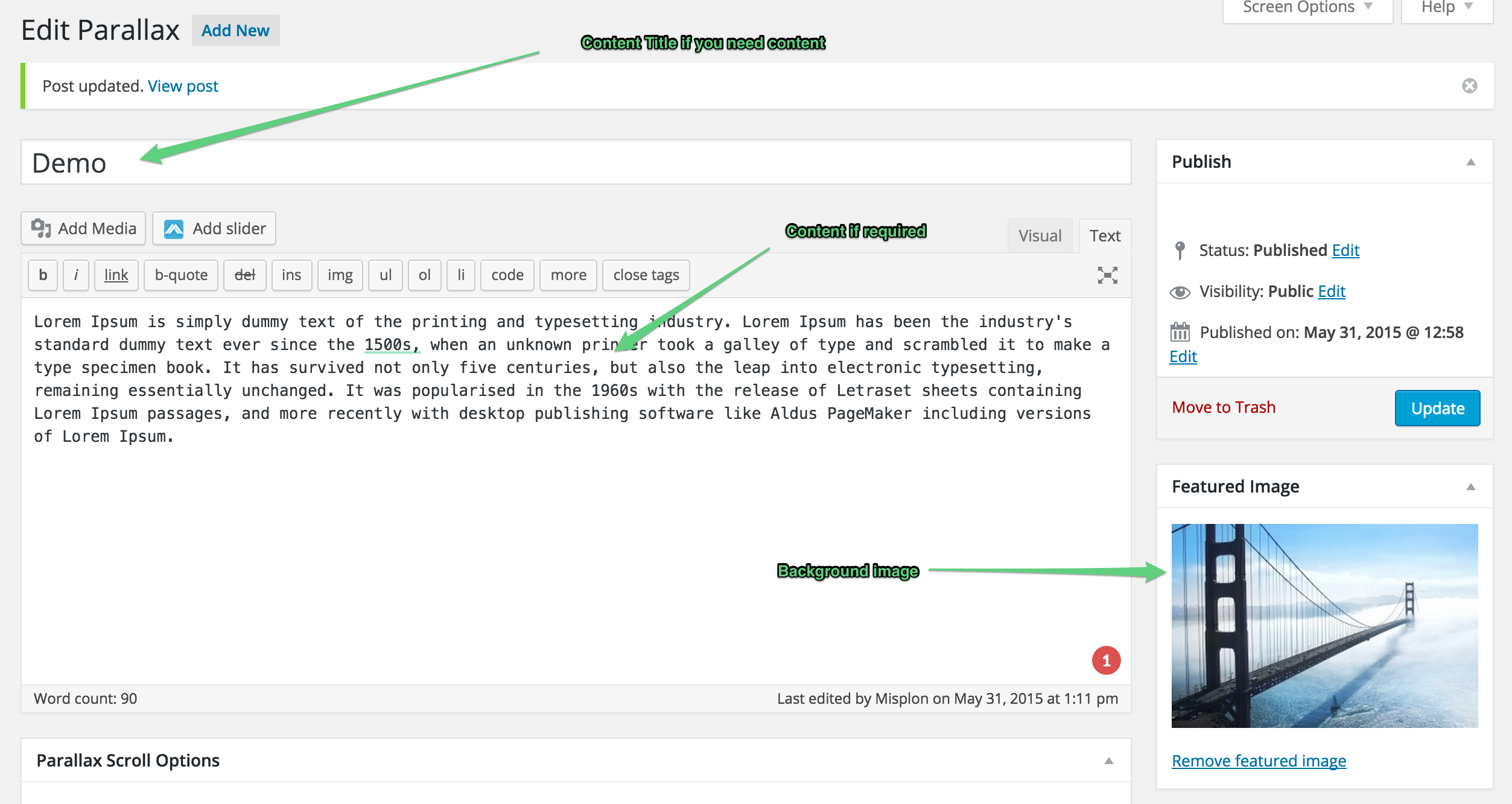
2. Once activated go to Parallax Scroll in WordPress, the menu item should be just above Appearance.
3. Add your new item. The background image should be set by using the Add Featured Image link in the right column.
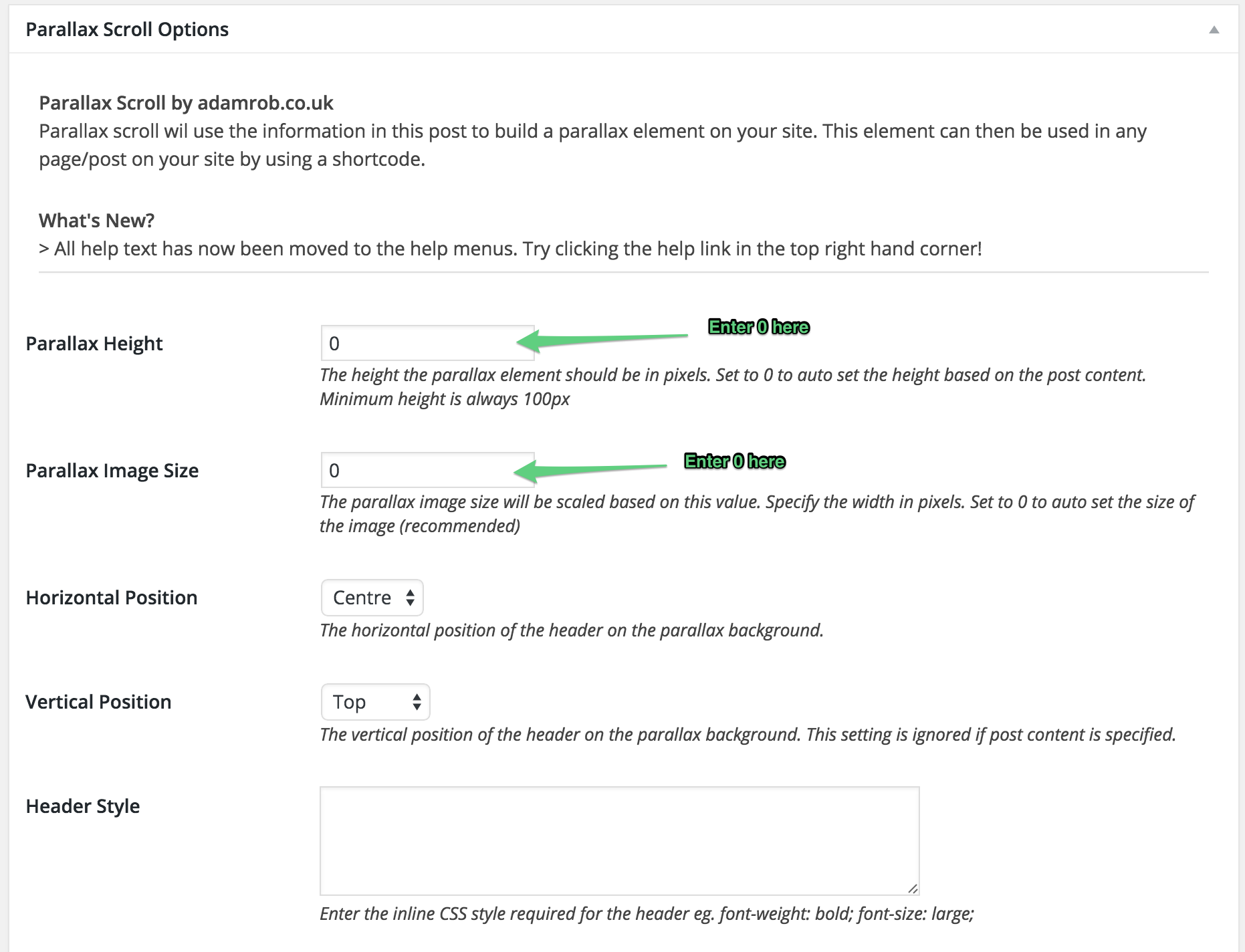
4. Use the following settings:5. After saving click Parallax Scroll in the main left WordPress menu to get back to the index page for this plugin. Your item should be there. Copy the shortcode provided. For my demo it is:
[parallax-scroll id="2204"]Yours will be different.
6. Go to your page and in Page Builder add a new row or edit an existing row. Insert a Text widget and insert the shortcode.
7. Edit the row in question by clicking the wrench icon on the right > Edit Row > Layout and locate the Row Layout drop down menu. Set it to Full Width Stretched.
8. There is a tiny bit of theme CSS getting in the way of our row being true full width. To get around this we need to do the following:
a. Plugins > Add New. Install a plugin called Simple Custom CSS.
b. Go to Appearance > Custom CSS and insert the following:/* Page Builder fix: remove after next theme update */ .siteorigin-panels-stretch[data-stretch-type*="full-stretched"] .panel-grid-cell:only-of-type .widget { padding-right: 0; padding-left: 0; }The final result should be a lovely full width row with parallax scrolling. If the text color doesn’t work over your image we can resolve that.
Let me know how you come along.
July 6, 2015 at 12:37 pm #1846
pcfritzParticipantThank you for your answer. I am using the plugin “aesop story engine” instead of your plugin, because the parallax scroll plugin doesn’t support a responsive design… images aren’t looking nice, because they are not rendered. 🙁
July 6, 2015 at 1:50 pm #1847
Andrew MisplonKeymasterAhh right, not sure I checked out the responsive behaviour of the above plugin. How did Aesop Story Engine work out? Doing the job nicely?
-
AuthorPosts
You must be logged in to reply to this topic.